Web-site development today is a complex business, requiring knowledge of many different technologies and areas. It is becoming increasingly difficult (and costly!) for development teams to have sufficient knowledge in each of these disciplines, and as a result, specialist functions are often delegated to third parties. Some examples are:
- Images are often hosted by CDNs.
- JavaScript files such as jQuery and Google Analytics are often also hosted by CDNs.
- Online payments are taken by third parties.
- News feeds come from external social media sites.
- Adverts are supplied by ad-providers.
This results in modern web-sites effectively being “mash-ups” of content taken from all over the internet. This is fine, until the third party providers become unavailable and parts of your site stop working. Worse still, if you’ve coded your site in such a way that your content depends explicitly on certain providers being available, a delay or failure from a third-party can cause your own web-page to white-screen for a period of time, or even indefinitely. These types of issues are known as Single Points of Failure, or SPOFs.
There are ways to mitigate against SPOFs, some examples being to include JavaScript references at the bottom of your HTML (or better still to load the JavaScript asynchronously) and to have fallback code options for when third-party services are not available, such as placeholder images/text. Some companies even employ two CDNs and switch between them to ensure that content always comes from the most available source.
However, before you can do any of this, you need to know whether you’ve got a problem. I recently learnt about a great tool to help diagnose such problems, called Spof-o-matic. I know, it’s an awful name, but the tool itself is very good. It can be added to Google Chrome as an extension, and appears as a grey circle at the top right hand corner of the screen:
If the circle remains grey the site you are on doesn’t have any SPOFs. However, if it changes to a warning triangle, SPOFs have been detected:
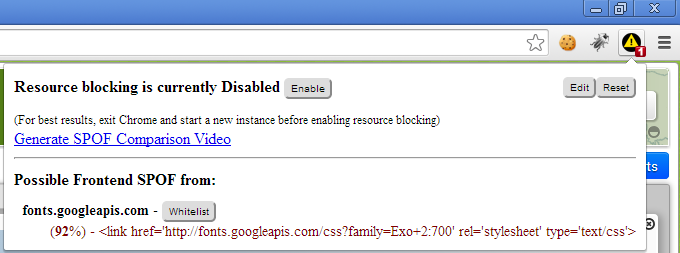
Clicking on the circle gives more information about the SPOF (in this case it’s to do with Google Fonts):
…and it’s even possible to simulate the SPOF actually failing so you can find out what effect it would have on your site. A smaller red hexagon in the centre of the original grey circle reminds you that you have enabled this:
There’s also a cool feature to generate videos depicting how your site would be behave if the SPOF should occur, via http://www.webpagetest.org/.
So, before you go live with your new site, run it through Spof-o-matic to make sure your user experience will not be destroyed if third-parties you rely on let you down.