I realised that if this blog is going to be effective I’m going to need to show code snippets in my posts. This is obviously something that WordPress doesn’t do out of the box. I experimented with a few options before settling on the Sunburst Code Prettify plugin. Unlike other alternatives that I tried, this plugin worked straight away with no extra configuration needed.
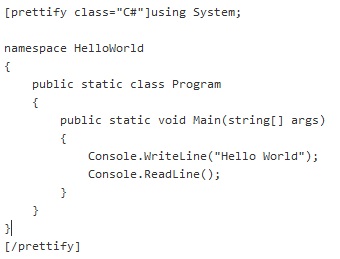
However, there was one annoying issue. When I entered the text below into a new post:
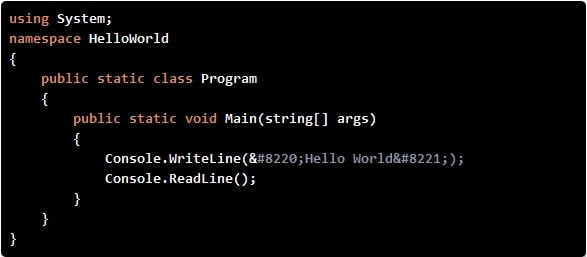
…it rendered as:
Notice that the quotes have been scrambled. A few minutes on Google later and I’d found the following great article that explained what was going on:
WordPress Stop Changing My Quotes
The solution for me was to add the following line of code to my “Theme Functions (functions.php)” file in the WordPress editor, right at the end of the file:
remove_filter(‘the_content’, ‘wptexturize’);
Doing this fixed the issue and my code renders correctly as follows:
using System;
namespace HelloWorld
{
public static class Program
{
public static void Main(string[] args)
{
Console.WriteLine("Hello World");
Console.ReadLine();
}
}
}
Update (3rd September 2013)
Having seen Scott Miller’s blog and had some great advice from him via email, I have since switched to using ‘pre’ tags to render my code snippets, so this article is now out of date. The ‘pre’ approach is simpler and results in cleaner looking cope snippets. Another benefit is that I haven’t found any character issues yet, although code containing tags (e.g. HTML and XML) does have to be encoded before it can be encased in the ‘pre’ tags.